Map the Money Maze
UX research and mobile app design

PROBLEM
American teenagers do not have a standardized way of learning about financial topics in public schools. I was tasked with assessing and improving the UX for an educational mobile app and desktop game which addresses this issue. The game interface was already in prototying phase.
As I approached this problem, I wondered:
- How are young high school students ages 16-19 currently learning about personal finances in the US?
- What influences US public school superintendents and teachers' purchase decisions in educational computer programs for high school students?
- How does this app compare to similar tools?
The issue was not only an outdated and clunky UI and UX that teens would interact with. There was also the need to produce an app that would appeal to superintendents and teachers. I expanded the scope of the research beyond design because I anticipated that answering these questions would help make strategic decisions that would affect the future business goals of the product.
RESEARCH METHODS
- I conducted a brainstorm while noting how the app compared with other games popular with high schoolers in these areas:
- Visual design
- Thematic content
- Language
- Gamification UI elements
- Customization features
- I conducted several remote interviews with leadership to understand how U.S. high school children were currently learning about financial topics.
- I conducted phone interviews with several superintendents and high school teachers to understand how they choose educational resources.
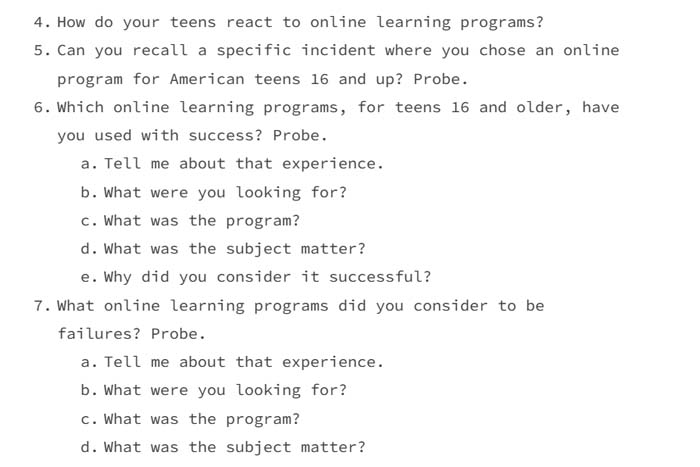
- These interviews and collaboration with leadership helped us to develop a user test plan to capture initial feedback on the concept and educational design of the partial high-fidelity prototype already in development.


- Participants screened and recruited through Respondent.io
- Interviewed three U.S. educators responsible for choosing curriculum materials
- Test plan involved video stimuli shown below and structured interview questions
- Video was recorded and transcribed for analysis
INSIGHTS
Analysis was done by isolating themes and key categories from participants interviews. I also conveyed major pain points related to the partial prototype from the user tests.
- It was important to consider both students and teachers' comfort levels and technical needs as well as student engagement.
- Programs must be research-based, intuitive and adaptive, offering assessments.
- Gamification must be balanced with quality, vetted content
- Game applications are only a resource, not a replacement for a teacher.
PROTOTYPING
I presented my research findings to leadership and then assisted the design team to implement the following recommended changes.
- Updated branding for more visual appeal.
- More standard, understandable icons and navigation buttons for improved usability.
- Decreased amount of content on each screen for better readability.
- Following gamification techniques and best practices for user profile and menu items.
REFLECTIONS
After completing the next prototype iteration, I moved on to another project. However, the insights gained from the user interviews was eye-opening. The design team was able to incorporate research findings into the prototype.
Designing a game can be tricky, and the education sector has its own specific needs. If I'd continued on, I would have recommended testing each subsequent iteration on students and teachers for feedback.
HOSPITAL APP
Formative research for hospital patient mobile app
KIDS IN TECH
Research and website redesign to increase engagement
BRIX
Research and design for conceptual mobile app